Twitter is not just a platform for expressing thoughts in 280 characters; it’s also a dynamic space for multimedia content sharing. Twitter Cards play a pivotal role in enhancing the visual appeal of your tweets by attaching rich media experiences. In this blog post, we’ll delve into the world of Twitter Cards, exploring what they are, the different types available, and most importantly, how to use the Twitter Card Validator to ensure your content looks its best.
What is a Twitter Card?
A Twitter Card is a metadata-enhanced snippet of code that allows users to attach rich media experiences to their tweets, transcending the limitations of the standard 280-character format. Serving as a dynamic and visually engaging feature, a Twitter Card functions as an extension of a tweet, providing additional context and multimedia content to capture the audience’s attention.
These cards come in various types, each tailored to specific content formats and purposes, such as Summary Cards for concise overviews, Summary Cards with Large Images for more visual impact, App Cards for promoting mobile applications, and Player Cards for sharing playable media content.
By incorporating specific meta tags into the HTML of a website, content creators can seamlessly integrate Twitter Cards, ensuring that when their links are shared on Twitter, the associated media, titles, and descriptions are prominently displayed, offering a more immersive and interactive experience for users.
Types of Twitter Cards:
1. Twitter Summary Card:
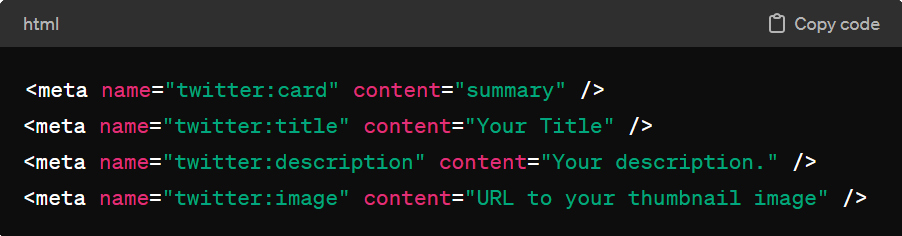
A Twitter Summary Card is a specific type of Twitter Card designed to provide a concise and informative preview of content shared on the platform. It enhances the standard tweet by including a title, description, and a thumbnail image that encapsulates the essence of the linked webpage. This type of card is particularly effective for sharing articles, blog posts, or any web content where a brief summary and an accompanying visual element can significantly enhance the tweet’s appeal.
Add the following meta tags to your HTML <head> section:

2. Twitter Summary with Large Image:
The Twitter Summary Card with Large Image is an extension of the standard Twitter Summary Card, designed to provide a more visually compelling preview of shared content. This card type includes a larger image alongside the title and description, creating a visually striking representation of the linked webpage. The larger image not only captures the audience’s attention more effectively but also allows content creators to convey a more comprehensive visual context for their shared links.
- Open the HTML file or content management system where you can edit the head section of your webpage.
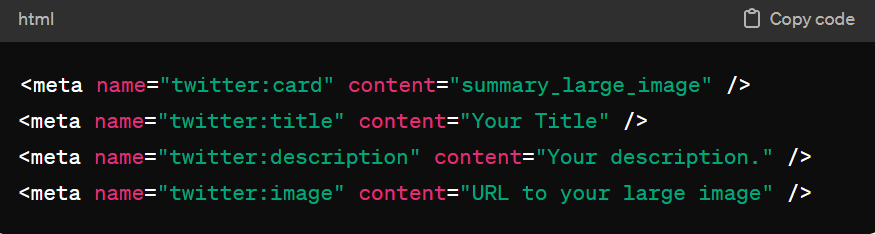
- Insert the following meta tags within the <head> section of your HTML file:
Ensure to replace “Your Title,” “Your description,” and “URL to your large image” with the appropriate title, description, and image URL for your content.
- Your complete HTML head section might look like this:

- Before deploying the changes, validate your implementation using the Twitter Card Validator. Enter the URL of the page, and ensure that the Twitter Summary Card with Large Image is displayed correctly in the preview.
- Once the validation is successful, save the changes to your HTML file and publish the updated webpage.
3. Twitter App Card:
The Twitter App Card is a specialized type of Twitter Card designed to promote mobile applications directly within tweets. This card format provides a visually appealing and informative snapshot of the app, including its name, icon, and a brief description. The primary goal of the Twitter App Card is to encourage users to discover, download, and engage with the promoted mobile application.
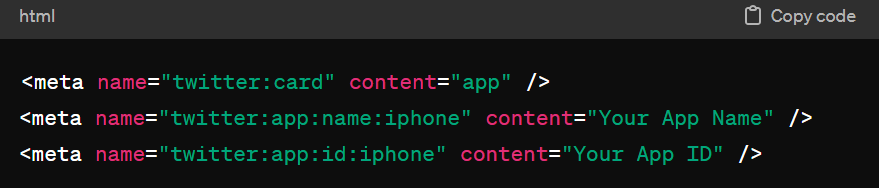
- Insert the following meta tags within the <head> section of your HTML file, adjusting the values accordingly:

Replace “Your App Name” and “Your App ID” with the actual name and ID of your mobile application.
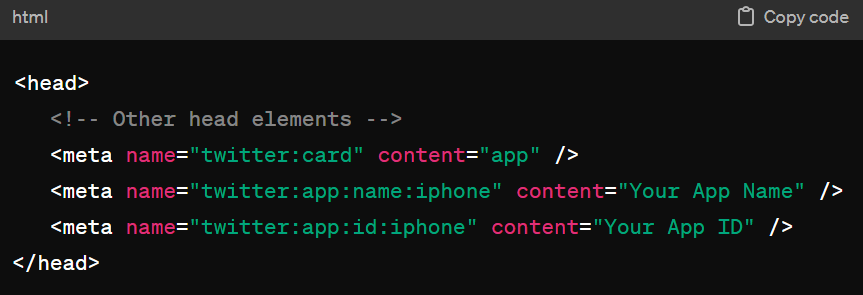
Your complete HTML head section might look like this:

- Once the validation is successful, save the changes to your HTML file, and publish the updated web page to your server. Once published, tweet on Twitter with a link to the website associated with your mobile app. When users click on the link, the tweet displays a Twitter app card, which shows the app’s name, logo, and description.
4. Twitter Player Card:
The Twitter Player Card is a specialized type of Twitter Card designed to enhance the sharing of audio and video content on the platform. This card allows content creators to embed a playable media player directly within a tweet, providing users with a seamless and interactive experience.
The primary goal of the Twitter Player Card is to promote multimedia content such as videos, podcasts, or music by allowing users to view and interact with news directly from their Twitter feed.
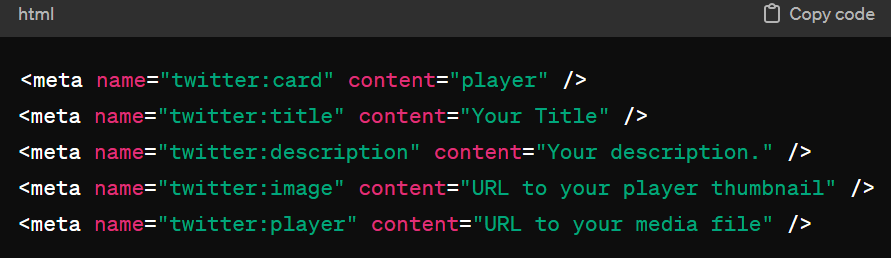
Implementing a Twitter Player Card involves adding specific meta tags to the HTML code of the webpage hosting the media file. These meta tags include “twitter:card” with a value of “player,” “twitter:title” for the title of the media, “twitter:description” for a concise description, “twitter:image” for the thumbnail image representing the media, and “twitter:player” for the direct URL to the media file. By including these tags, content creators enable Twitter to extract essential information about the media and present it in a visually appealing way when shared on the platform.

How to Use a Twitter Card Validator:
Using the Twitter Card Validator is a crucial step to ensure that your Twitter Cards display correctly and look appealing when shared on the platform. Here’s a detailed guide on how to use the Twitter Card Validator:
- Access the Twitter Card Validator:
Visit the Twitter Card Validator at https://cards-dev.twitter.com/validator. This online tool provided by Twitter allows you to preview how your Twitter Card will appear when shared on the platform.
- Enter the URL:
In the text box provided on the Twitter Card Validator page, enter the URL of the webpage that contains the Twitter Card meta tags you want to validate. This is the page where your content is hosted.
- Click “Preview Card”:
After entering the URL, click on the “Preview card” button. The Twitter Card Validator will then fetch the information from the provided URL and generate a preview of how the Twitter Card will look when shared on Twitter.
- Review the Card Preview:
Examine the card preview to ensure that the title, description, and any accompanying media (such as images or videos) are displayed as intended. Take note of any issues, warnings, or errors provided by the validator.
- Debugging:
If there are issues with the preview, use the “Card” and “Error” tabs on the Twitter Card Validator to get more details about specific problems. Common issues may include missing or incorrect meta tags.
- Adjust Meta Tags:
Go back to the HTML code of your webpage and make necessary adjustments to the Twitter Card meta tags based on the feedback from the Twitter Card Validator. Ensure that you have the correct values for “twitter:card,” “twitter:title,” “twitter:description,” and any other relevant tags based on the type of Twitter Card you are using.
- Save Changes:
After successful validation, save the changes to your webpage’s HTML and publish the updated content. Your Twitter Card is now ready to be shared on Twitter with confidence that it will display as expected.
